Research
My research centered on determining competitors and understanding how they tackled similar issues. I analyzed wallets like Coinbase, Blockscan, WePay, and Status and messaging apps like Apple Messages, ADAMANT Messenger, Signal, WhatsApp to study their UI and features they implement.
Findings
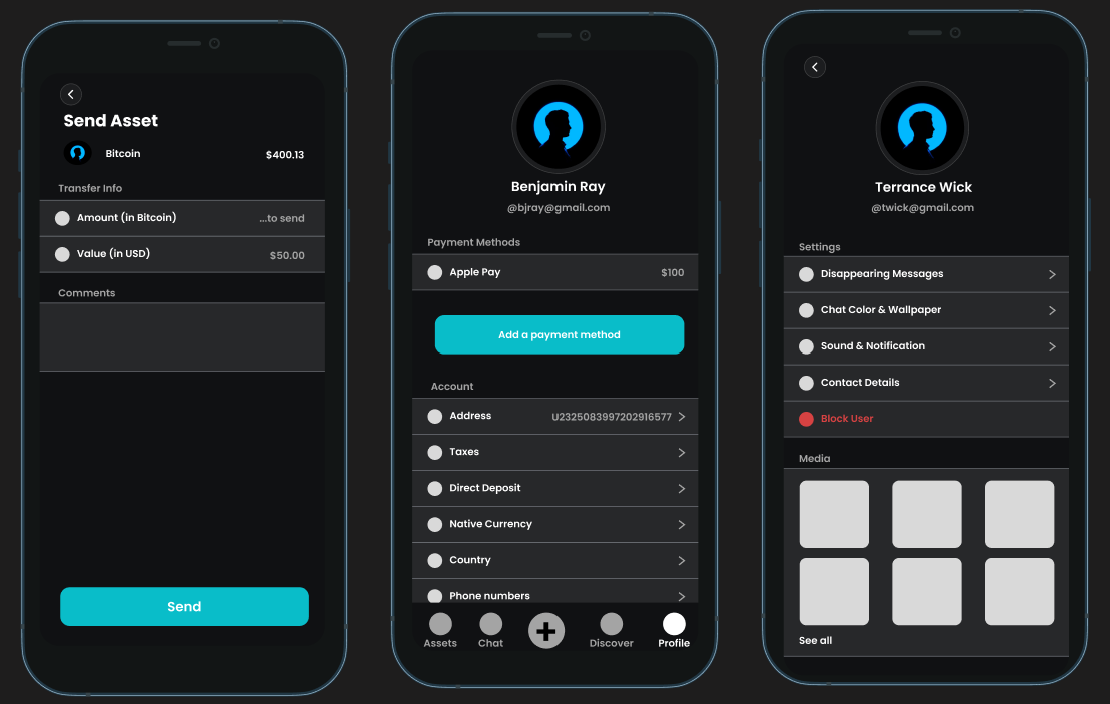
- Users can only send one asset at a time.
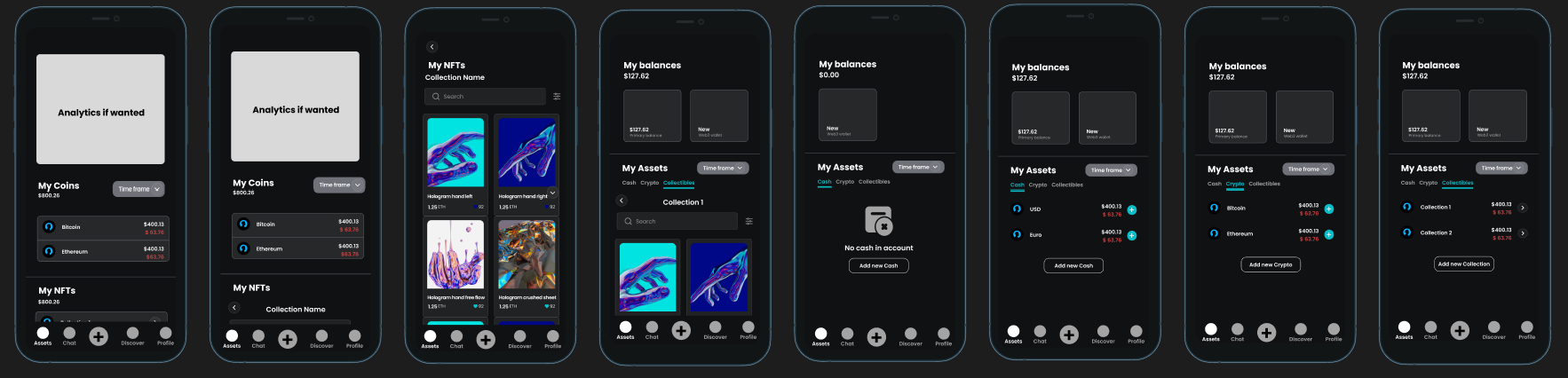
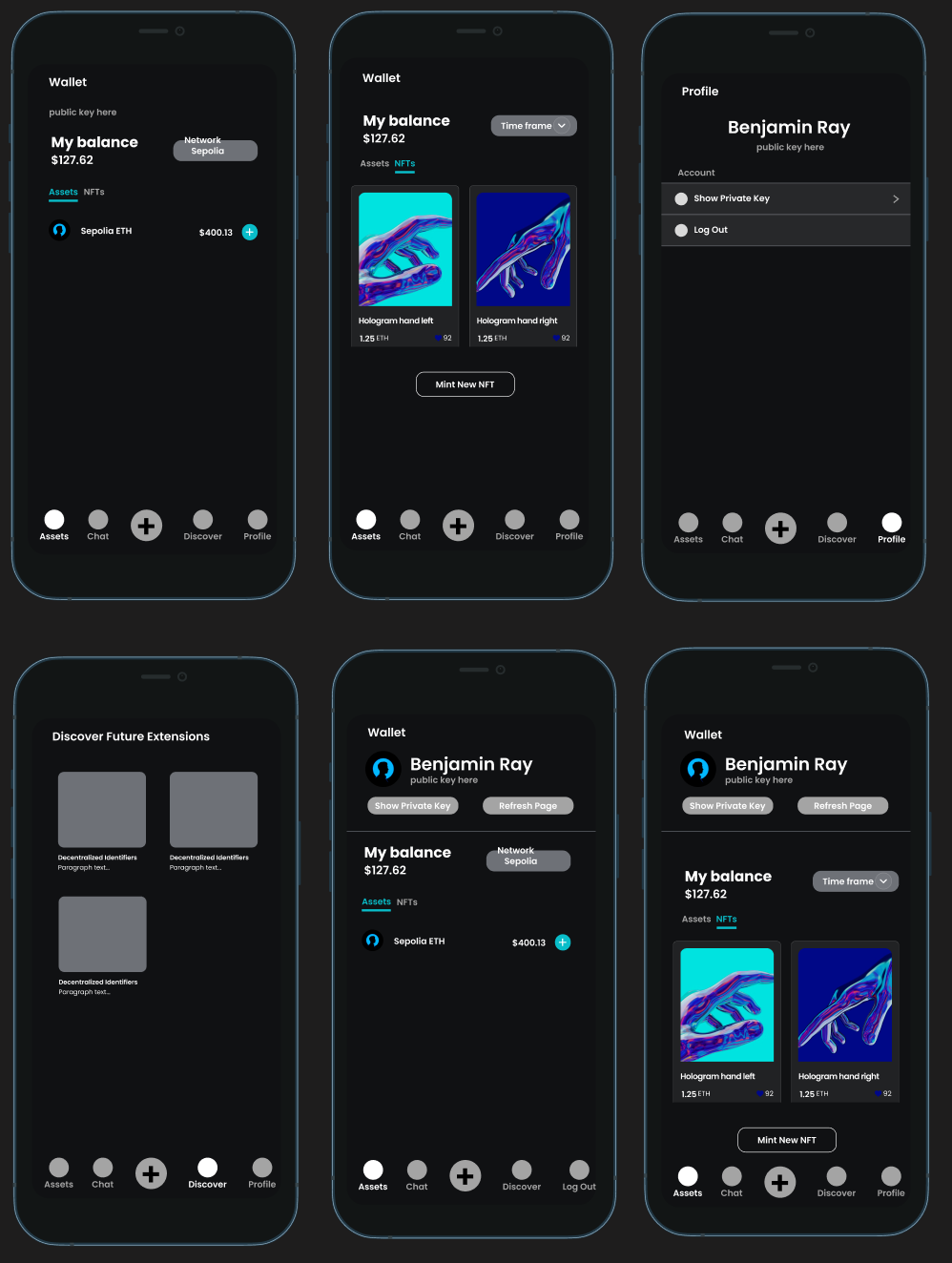
- Users need to see their public key, balance, tokens, and NFTs
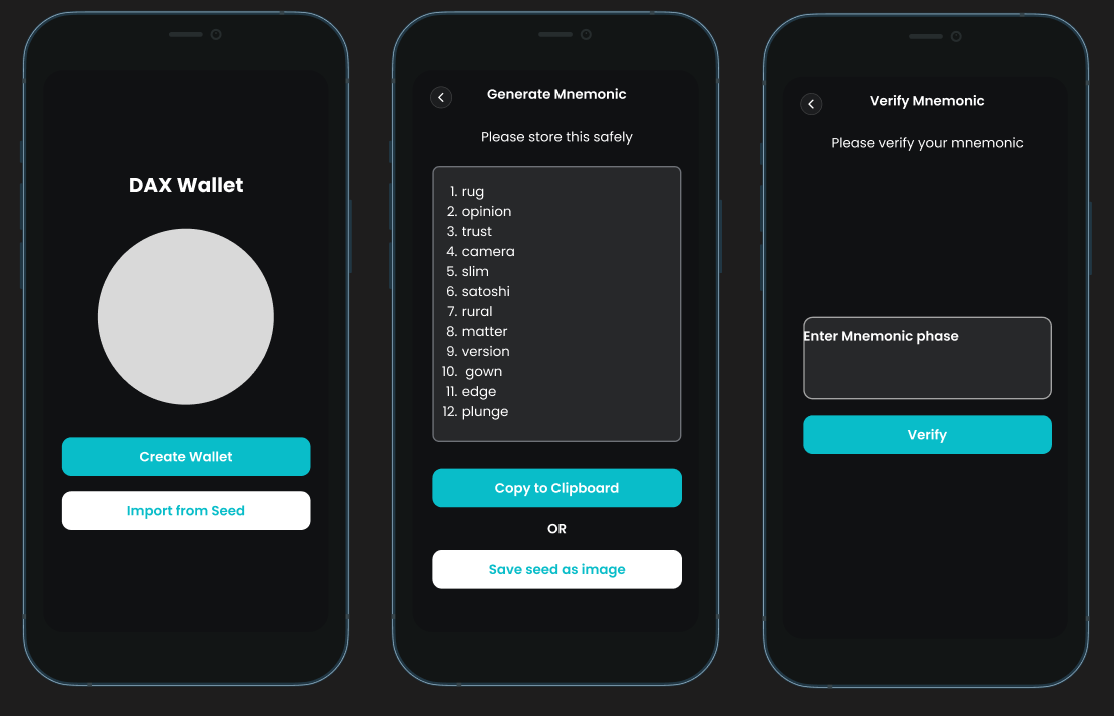
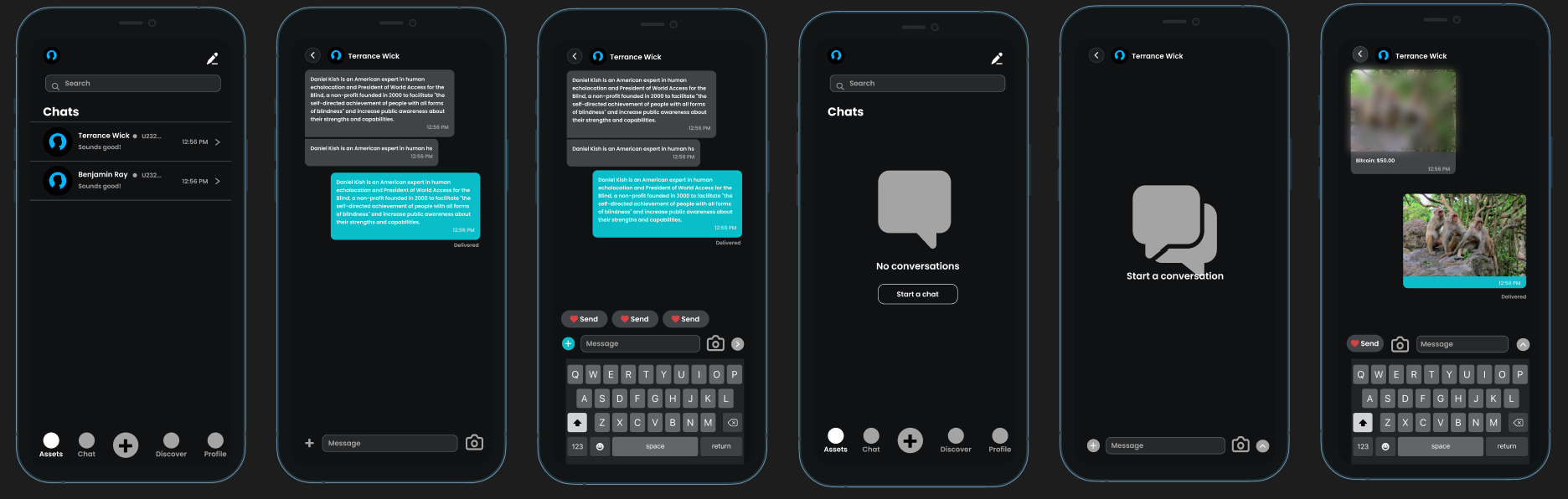
- Features: create wallet, generate mnemonic, log in and out, send tokens, mint NFTs, discovery page of future features, change network, and access private key